
How to Test Website on IE and Edge Browser?
A lot of the testers struggle to test their website considering the increasing number of browsers, versions and screen sizes in the market today. In this post, we will explore the oldest browser in the market, Internet Explorer, and it’s a younger brother that is keen on capturing the market with its agility and characteristics, Microsoft Edge.
It might look like that internet explorer is a forgotten browser, but in reality, it isn’t. Corporates are a major fan base for this browser and personal computers, a base for Edge. While working on Edge browser recently (the chromium engine based), I found it extremely fast and giving a considerably lower load on the memory than Google Chrome browser. Personally, I feel Microsoft Edge is on the right track and the user statistics on stat counter are in accordance with me (Statistics for June 2019- June 2020): https://gs.statcounter.com/browser-market-share/desktop/worldwide

The bottom line is: Internet Explorer and Microsoft Edge, both are extremely important products especially if you want to view your websites in them to the user all around the globe. Therefore, a good tester or developer would never let his website gets published without testing them on these two browsers. In this post, I will be discussing the same with the help of cloud-based cross-browser testing tools.
Table of Content
Do I need To Test Separately On IE and Edge?
Since both the internet explorer and the Microsoft edge are developed by the same company, some of the testers might think that if the website is performing well on Microsoft Edge, it would perform well on Internet Explorer or vice-versa. This is the wrong conception.
Firstly, the development of the internet explorer has stopped a long long time ago. Therefore, Internet Explorer is not currently equipped with the recent development in CSS and JavaScript functions. Secondly, the new Edge works on a different base engine than that of the Internet Explorer which means the way it renders the website has changed now. These things change a lot in the equation. If you start operating on Internet Explorer, you would find quite a lot of differences in some websites.
So, how do we test on Internet Explorer and Microsoft Edge and other browsers?
Cloud-Testing and LambdaTest
Cloud-based cross-browser testing is a better way to go for cross-browser compatibility inspection. LambdaTest is one such online tool. LambdaTest provides an easy-to-use user interface along with features especially developed keeping in mind the need of testers testing a website on a lot of browsers. There are tons of features built to help the testers in LambdaTest tool and perform efficient testing saving a lot of the time without creating a need to redirect anywhere else. One such feature is Real-time testing which opens up the website (published or unpublished) on to the browser, operating system, resolution of your choice.
To test your website in real-time using LambdaTest on internet explorer, visit www.lambdatest.com
Login into your Free or subscribed account
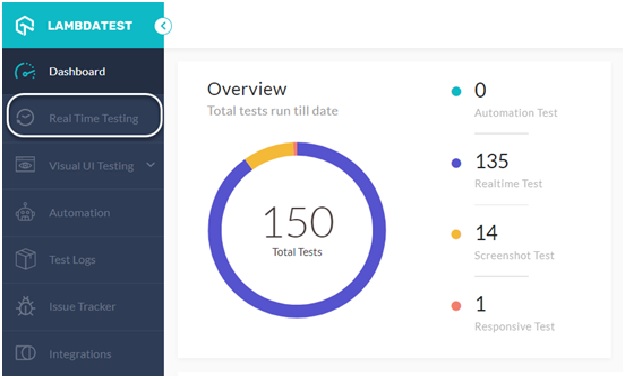
 Go to Real-Time testing
Go to Real-Time testing

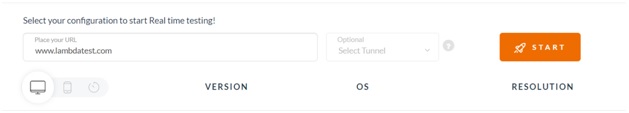
Enter the website or use the tunnel for the unpublished website.

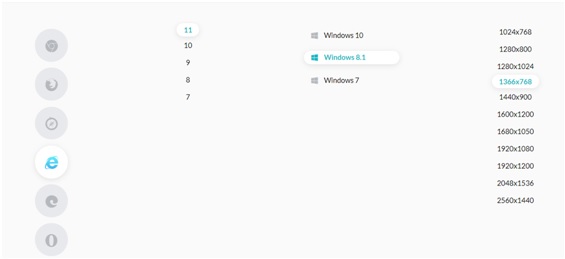
Select the browser you would like to test on along with the operating system and resolution.

Run the test and voila! Your website is up and running on internet explorer. It is as easy as it looks!!
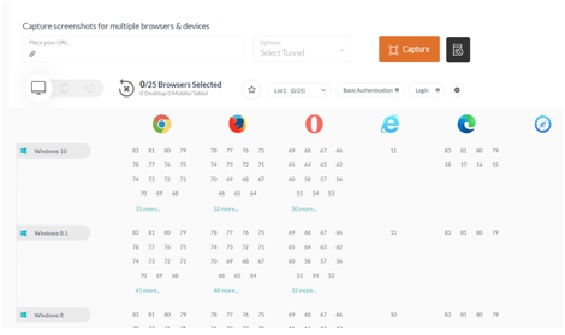
Apart from testing your website in real-time, you can also perform screenshot testing on the Internet Explorer and Microsoft Edge on LambdaTest. Screenshot testing is a great way to test on a number of browsers (maximum 25) simultaneously and save their screenshots to view later. With screenshot testing, you can create a list of browsers by selecting different browsers and their versions. You can also star that list so that when you return to the tool after some time or you have a different website to test, you do not need to go through this manual process again.

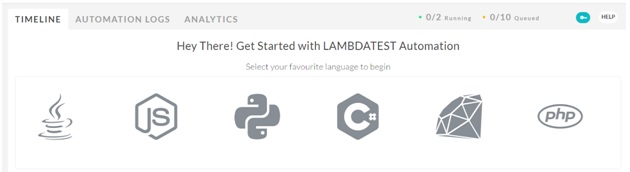
Talking about manual work, LambdaTest provides a method to automate your tests on 2000+ browsers that LambdaTest offers. These tests can be performed on popular tools such as Selenium, Katalon Studio, GitHub etc and written in any language of your choice such as Java, JS, Python, PHP and more.

With LambdaTest, you can also run the selenium grid from the choice of your own CI/CD tool if you are already working on one.
![]()
These are just the highlighted most used features on LambdaTest or most popular features in the testing community so to say. LambdaTest offers features such as issue tracker and test logs that give a complete environment to the tester.
So the next time you are ready to do your bit on the internet by publishing the website, make sure it is tested thoroughly on Internet Explorer and Edge with a good cloud-based cross-browser testing tool.

 Go to Real-Time testing
Go to Real-Time testing
